【2021年】女性に響く!女性向けWebサイトデザインのポイント・参考

女性をターゲットにした商品・サービスを訴求したいとき、webサイトやチラシはどんな風にデザインすれば良いのでしょうか。
実際の事例を紹介しながら、デザイナー目線でポイントを紹介していきます。
テイスト
まず、女性向けといってもテイストは様々なものがあります。
ピンクにレースを合わせたデザインが好きな女性もいれば、黒のくっきりとしたデザインが好きな女性もいます。
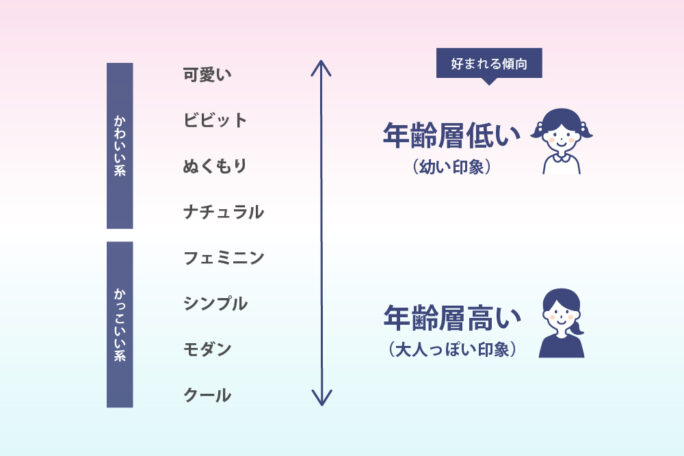
女性に好まれるテイストはどんなものがあるでしょうか。
可愛い/かわいい
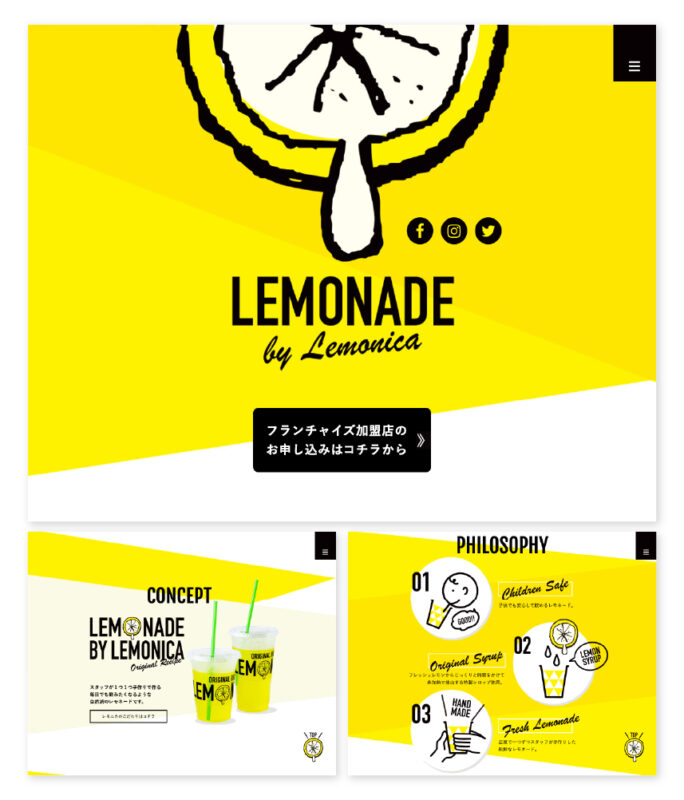
ビビット/鮮やか
ぬくもり/やさしい
ナチュラル/柔らかい
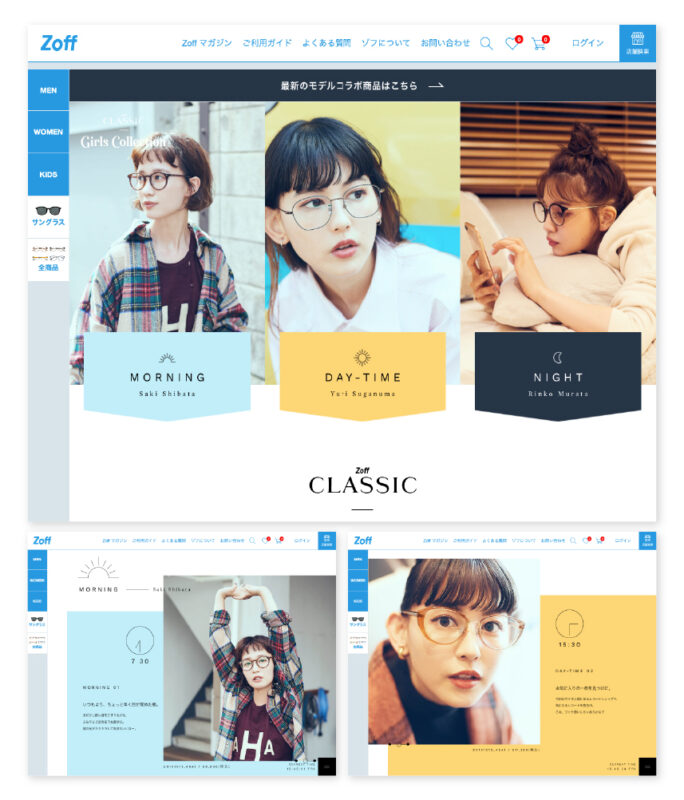
フェミニン
・Zoff CLASSIC Girls Collection
シンプル
モダン/今っぽさ
クール
どんなテイストにすべきかは、その商品・サービスの伝えたいイメージや、商品の特徴に合う雰囲気をよく考えて決めると良いです。
また、「どんな好みを持つ女性をターゲットにしたいか」という視点も大切です。
好みは人それぞれですが、年齢別に好まれやすい傾向としては先程紹介した順に上が若者向け、下に行くほど年齢層が高まります。

装飾
次にデザインを構成する要素を紹介します。
これらを入れればOKというわけではなく、作りたい雰囲気になるように要素を選んでいくことが重要になります。
かわいい系におすすめ
形:円や曲線を用いた柔らかい形は、角がないので安心感を持ちます。
写真の切り抜き方や、フレーム、装飾で用いてみてください。
(参考 司法書士ともえ事務所 / SUKUSUKU BALL)


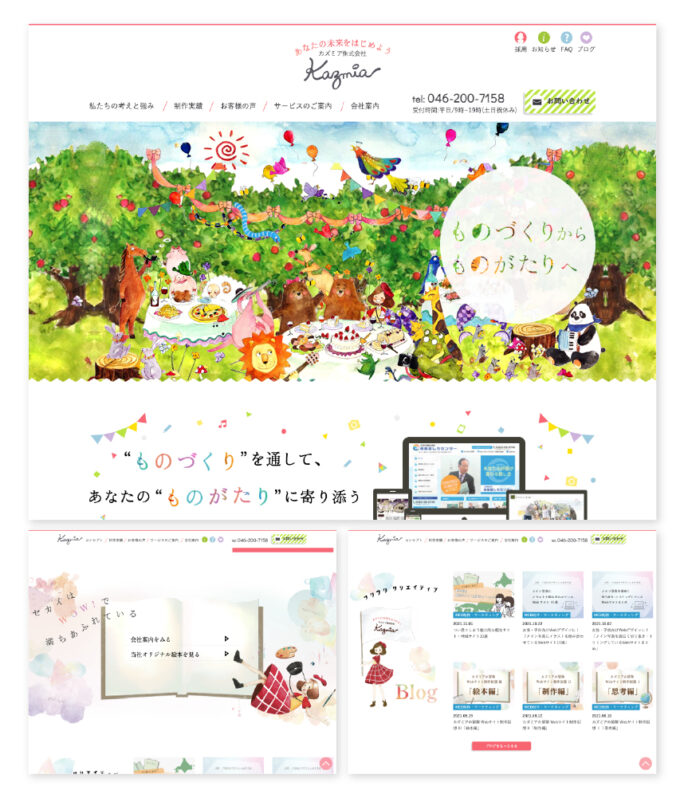
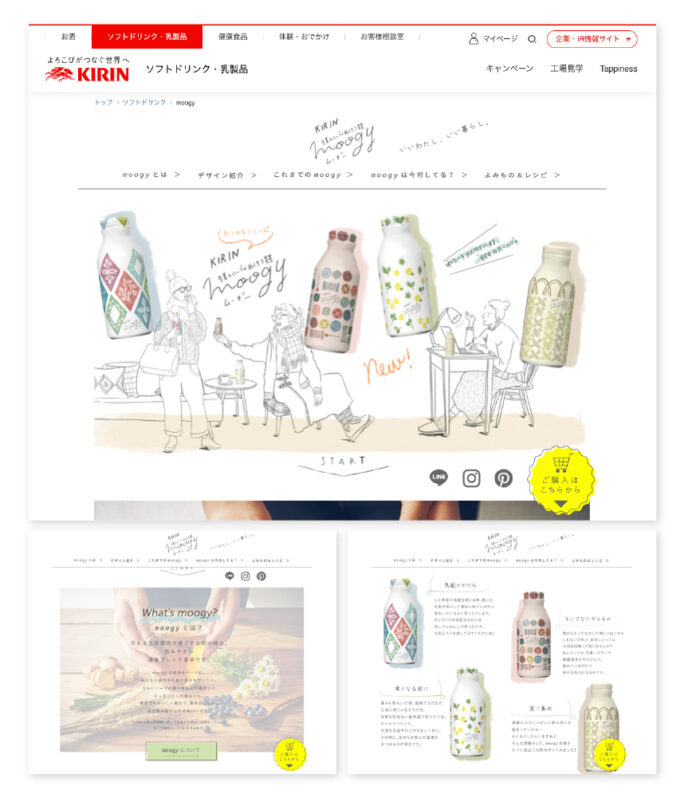
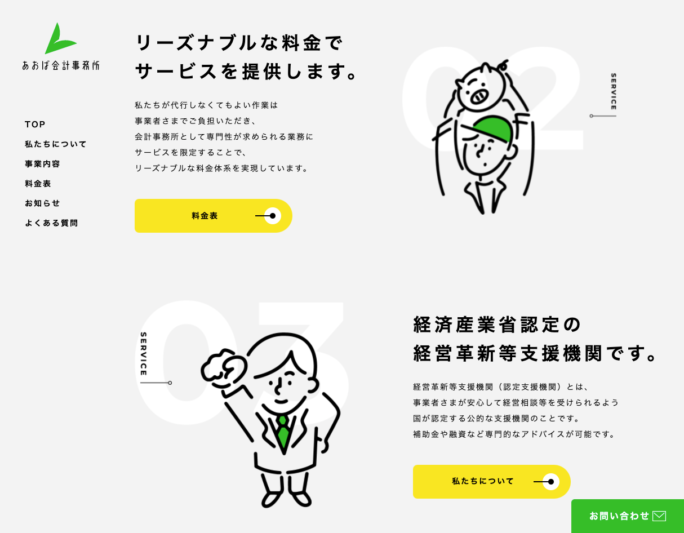
イラスト:イラストがあると一気にページが和みます。
イラストは印象が強く、デザイン全体の雰囲気を左右するので、他の要素と馴染むタッチ(絵柄)のものを選びましょう。
(参考 リゾートインヤマイチ / あおば会計事務所)


模様:ドット、ストライプ、チェックを入れると可愛らしくなります。
(参考 nomaハウス / ライネルチーズ工房)


モチーフ:お花やリボン、レース、水彩などを入れると可愛くなります。
(参考 山手こひつじ保育園 / ユースキン ハナ ブランドサイト)


かっこいい系におすすめ
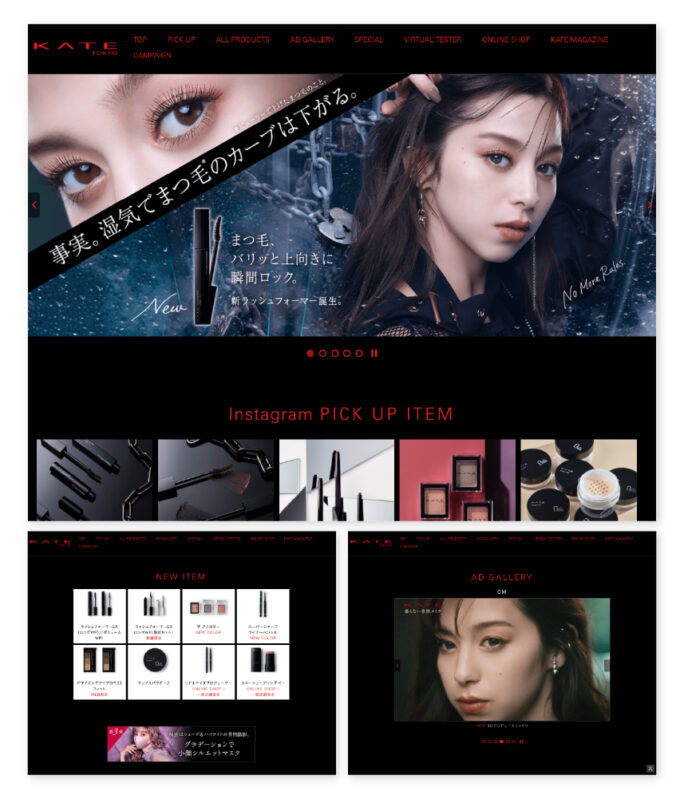
形:角があるシャープな形や、繊細な細い線がおすすめです。
(参考 POGG / CHOCOLATERIE SANDGLASS)


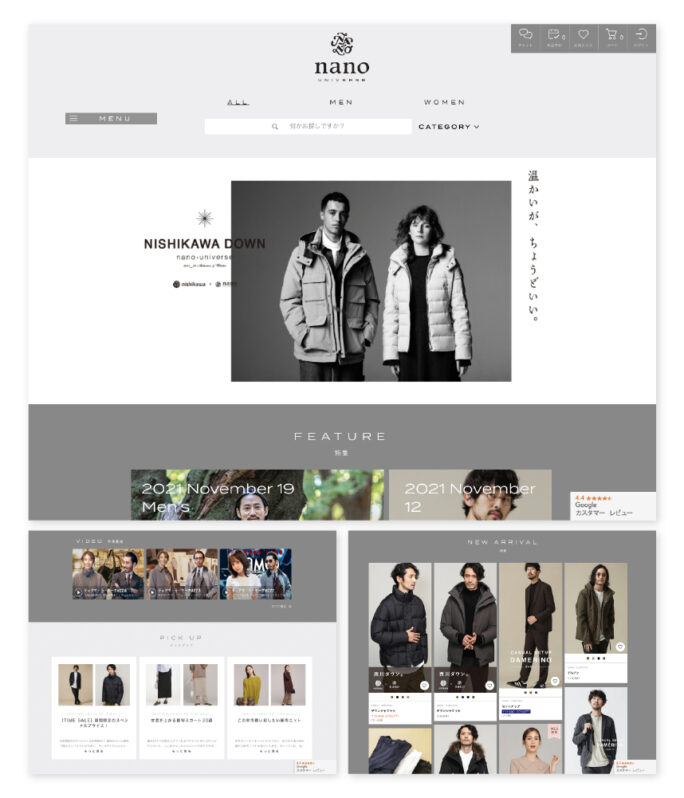
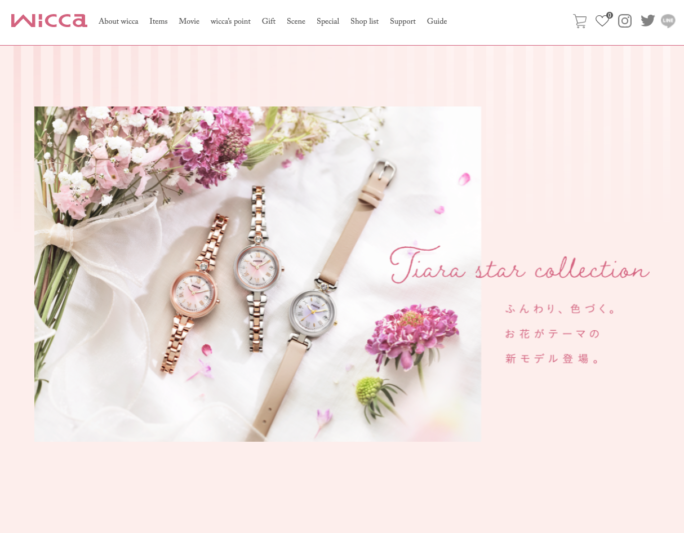
写真:写真を大きく配置していくと雰囲気を作りやすいです。
クオリティの高い写真を使うことが重要です。
(参考 びんむすめ / wicca)


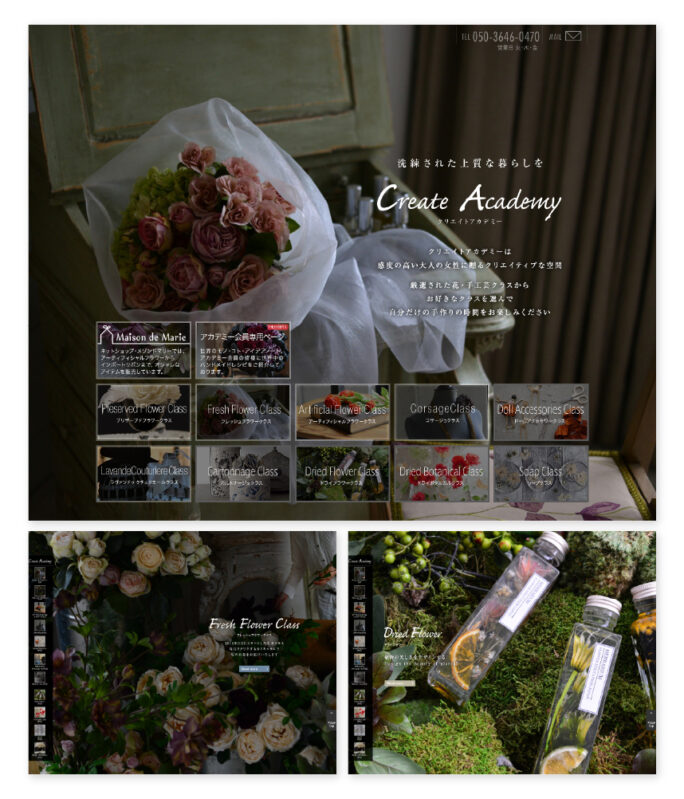
配置:装飾など情報を少なめにし、余白をしっかり取ると綺麗に仕上がります。
(参考 DERIZUM ADVANCED / KitchenKitchen)


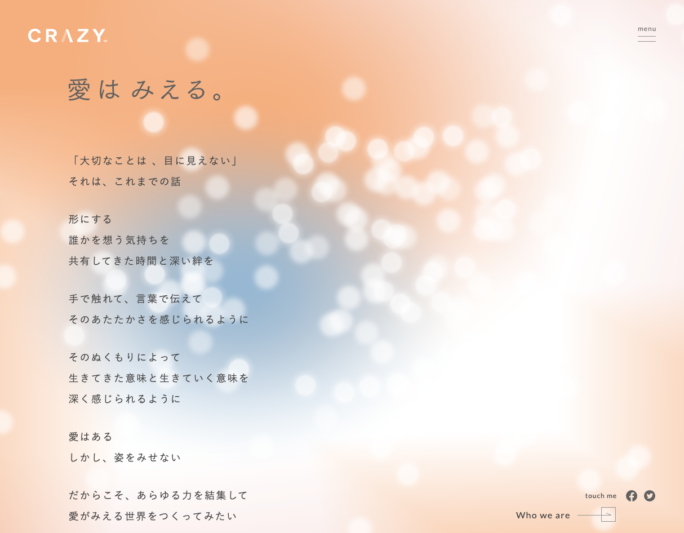
模様:紙や布、大理石などのテクスチャで質感を表現したり、薄めのグラデーションで主張しすぎない模様が合います。
(参考 株式会社CRAZY / Eyeputti)


色使い
まず、女性の好きな色ランキングですが、2019年に株式会社メディアプラス様が約1000人にアンケートを行った結果、1位は11.4%でピンクだったそうです。
その後は8.7%でブルー、7.5%オレンジと続きました。
ピンクはやはり女性に好かれる色だと言えますが、安易にピンクが良いとは言えません。ターゲットや狙いを考えて色を考えましょう。
かわいい系の事例
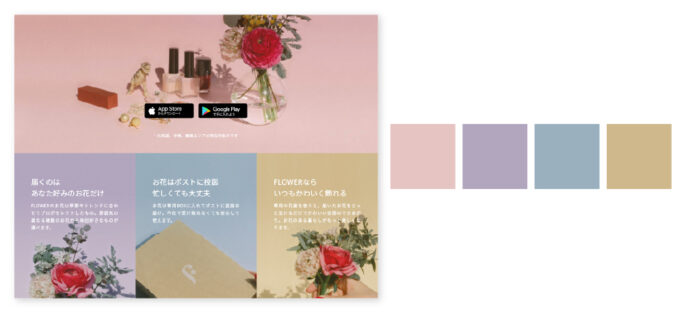
・落ち着きのある可愛さ(FLOWER)
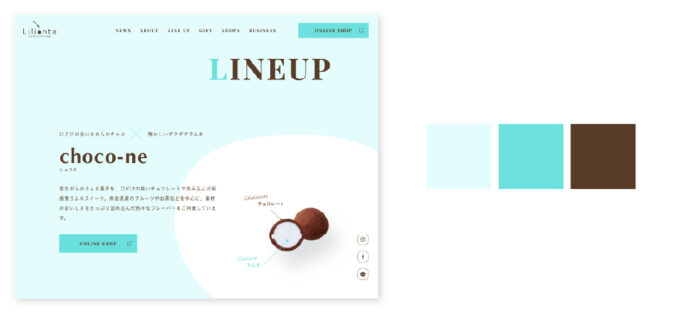
 ・爽やか(Lilionte)
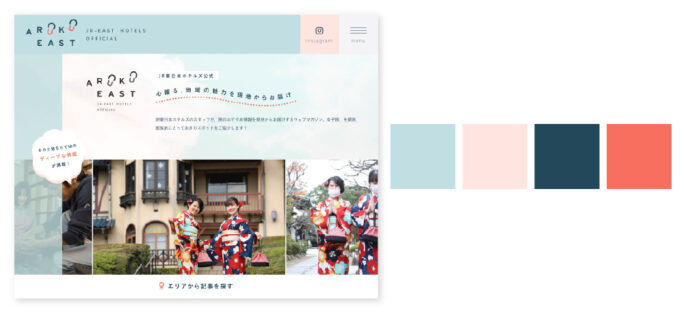
・爽やか(Lilionte) ・レトロ(ARUKU EAST)
・レトロ(ARUKU EAST)
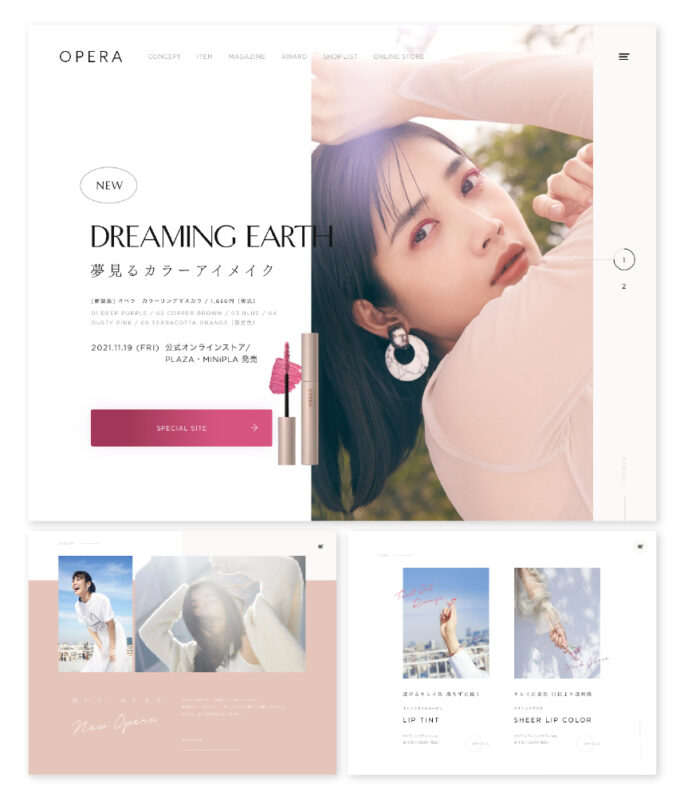
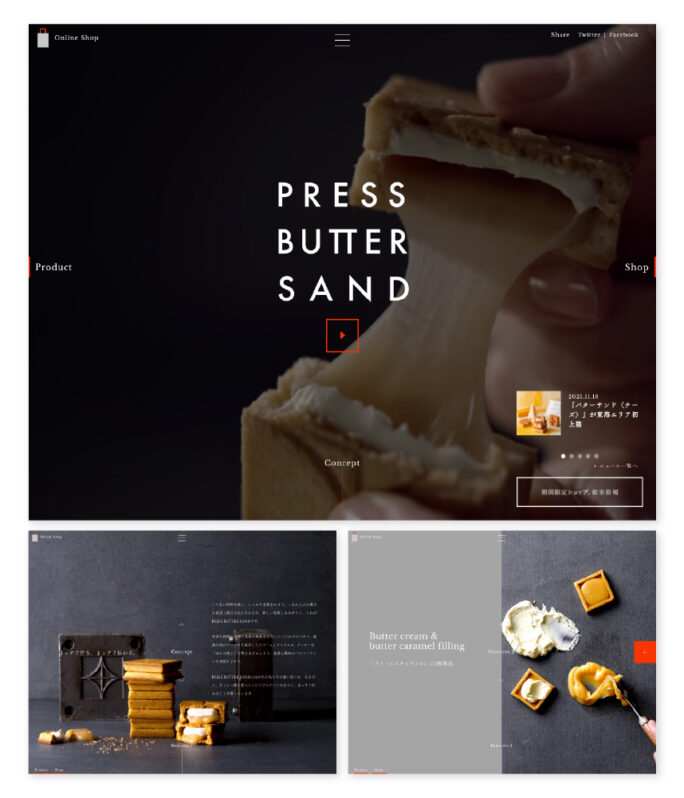
かっこいい系の事例
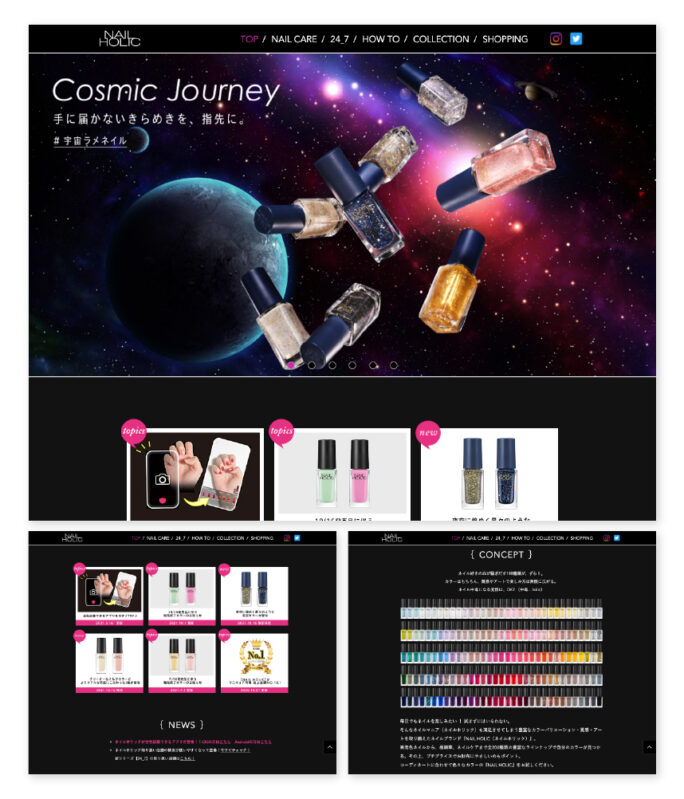
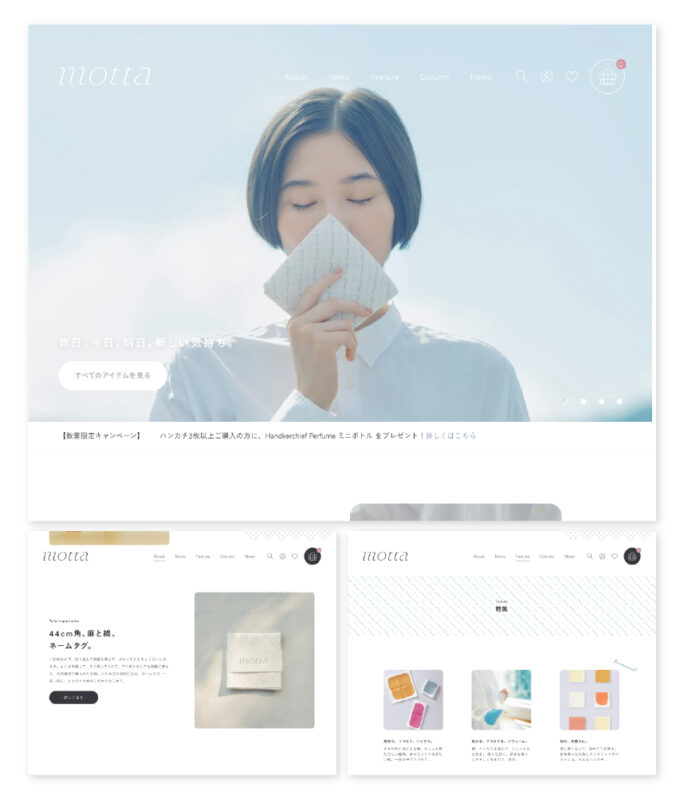
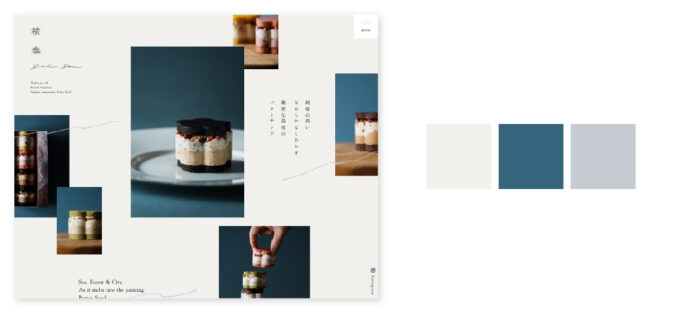
・静けさ(積奏バターサンド) ・透明感(LAST)
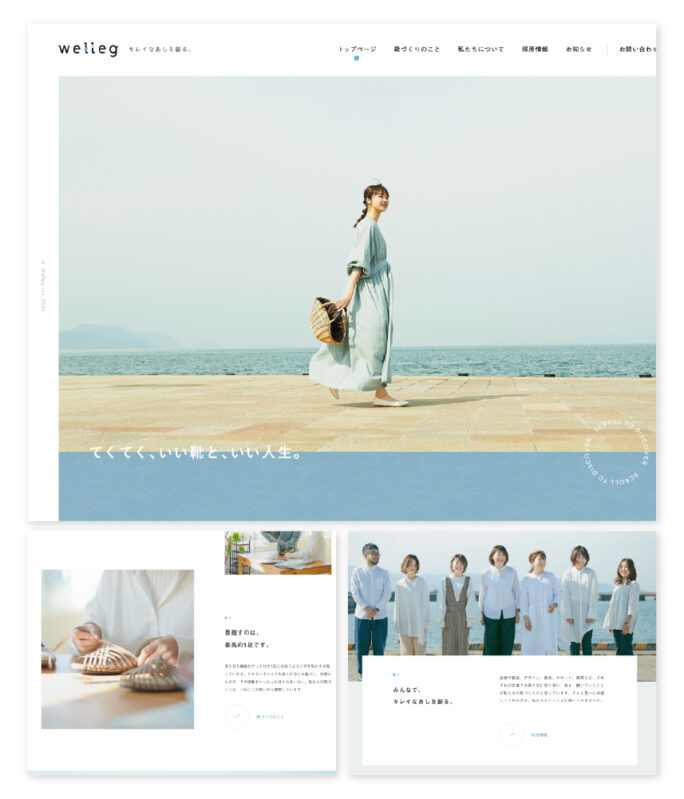
・透明感(LAST) ・高級感(bar hotel箱根香山)
・高級感(bar hotel箱根香山)
紹介した事例は色数を絞っているのが分かると思います。
必ずしも色数を絞る必要はありませんが、3,4色程度にすると全体がまとまった印象になり綺麗に仕上がりやすくなります。
どんな色合いにするか分からない・迷ってしまうという時は、ブラウザ上で使える「カラーパレットツール」というものがあるのでそれを使用してみると良いでしょう。
フォント
デザインにおいて、フォント選びはとても重要です。Webサイトはテキストが多く入るので、どんなフォントを選ぶかで印象は左右されます。
全て同じフォントを使用すると統一感が出やすく、「見出し」と「本文」のテキストを違うものにするとメリハリがついて見やすい、というようにフォントの使い方にも工夫ができます。
ただ、特徴の強い変わったフォントは読みづらかったりしつこいと感じてしまうことがあるので、その場合も上記のように見出しだけにしてその他はゴシック体などにすると見やすくなります。
かわいい系におすすめ
ゴシック体、太めのフォントや、角が丸いフォントは優しい印象になります。
・角が丸いフォント(中央台ようちえん)
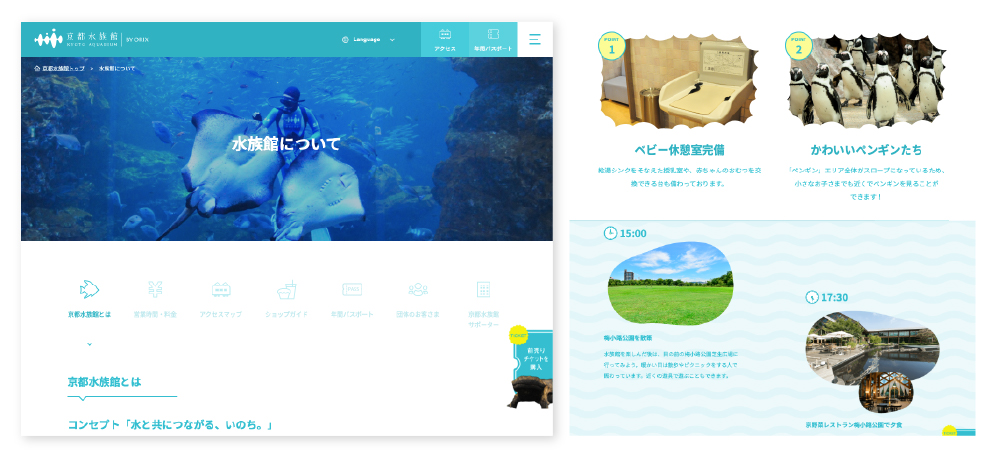
・ゴシック体(京都水族館) ・太めのフォント(ラムネマミレ)
・太めのフォント(ラムネマミレ)

かっこいい系におすすめ
明朝体、細めのフォント、手書き風を使うと、こなれた雰囲気やすっきりとした印象を持たせることができます。
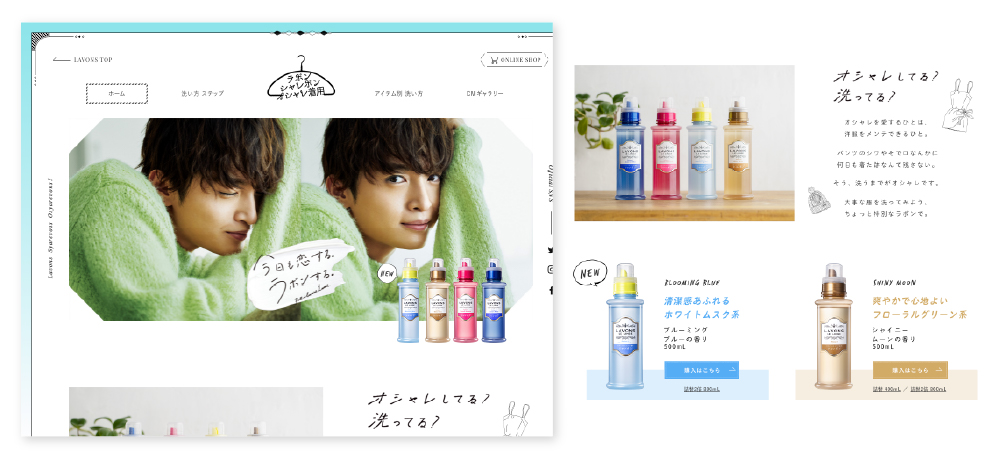
・手書き文字(ラボン シャレボン オシャレ着用)
 ・明朝体(enzo)
・明朝体(enzo)
 ・細いフォント(BLUE PEARL)
・細いフォント(BLUE PEARL)

女性向けWebデザインのヒントに
女性向け、女性に好まれそうなデザインのヒントになりましたか?
今回紹介したものや、自分で事例を探してアイディアのヒントにするのも良さそうです。
Webデザインの事例を探すなら、当社が運営する女性向けのWebサイトをまとめたumeboshiをどうぞ^^
このサイトでは業種・テイスト・色など、様々なカテゴリ検索ができるので、自分の見たいデザインを探しやすいです!
自分でやってみて上手く出来なかった、もっとクオリティを上げたい…という方はカズミアにお問い合わせください。
依頼するか迷っていても、詳しく内容を知りたい、相談してみたい方も大歓迎です。お気軽にお問い合わせください!
会社案内ダウンロード

「あなたらしさ、あなたの会社らしさのクリエイティブを」というメッセージをお伝えしたいとこだわってやっと完成できました!
ぜひダウンロードしてご覧ください。
2021.03.30.Tue