手軽にハイセンスなウェブサイトが作れちゃう!サイバーエージェントのAmebaOwndを使ってみた


Amebaブログで有名なサイバーエージェントさんが先月、
オウンドメディアプラットフォーム『Ameba Ownd』をリリースしました。
早速Ameba Owndを使ってサイトを作ってみたので、
簡単に使い方や感想などを書いてみたいと思います。

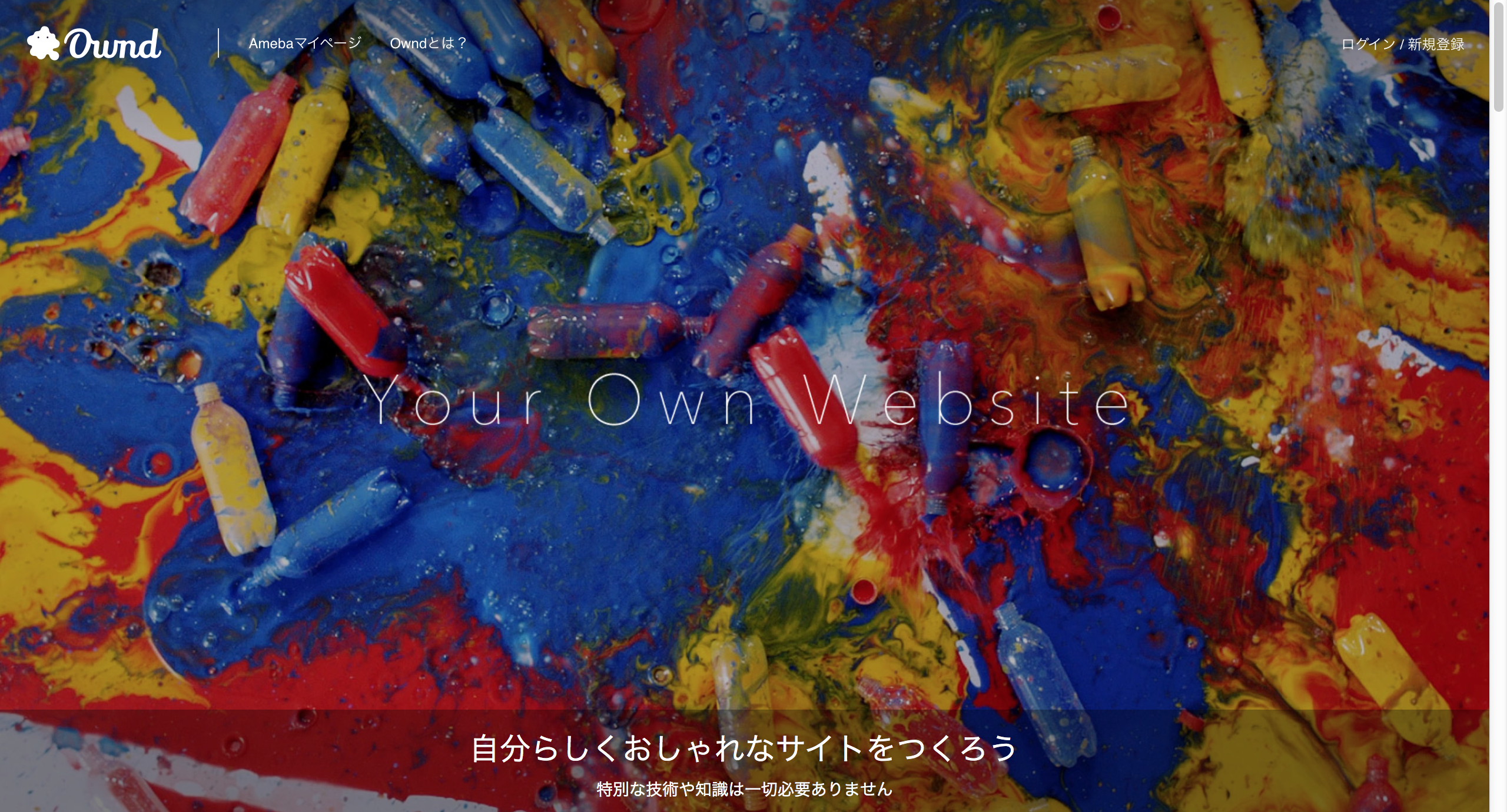
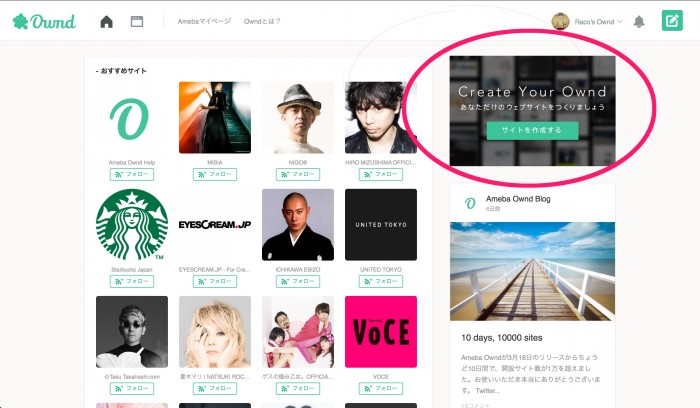
ちょっとわかりづらいのですが、
右の方にある緑色の『サイトを作成する』をクリック。
アメーバIDをお持ちの方はログイン。
わたしは持ってなかったので、登録から。
まずはサブドメインに好きな文字列を入れ、
ドメインを選んでサイトのURLを決めます。

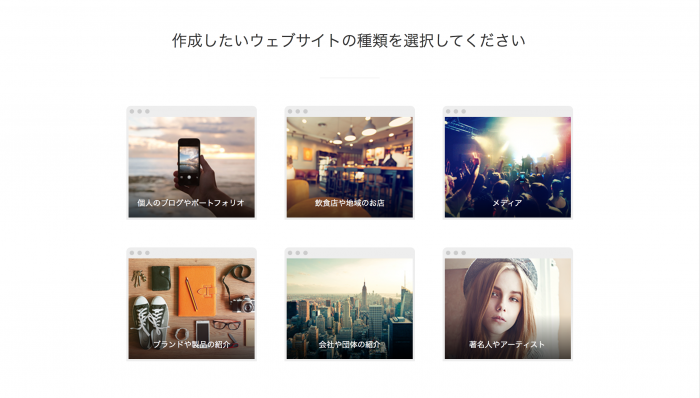
ウェブサイトの種類を選択。
今回は個人のブログやポートフォリオを選びました。
何が変わってくるのでしょう?構造?機能?選べるデザイン?
後で他も試してみねば。
その後、関連するカテゴリを選びます。
めんどくさかったのでとりあえずスキップ。
後で設定から変えられます。
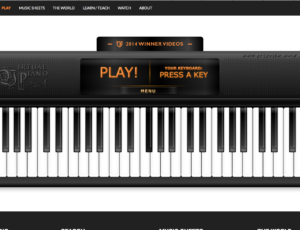
最後に好きなデザインを選びます。
シンプルですっきりした印象のものが多いですね。
種類も結構豊富で迷っちゃいますが、
テーマも後から変えることができますので、
適当に選んでみます。
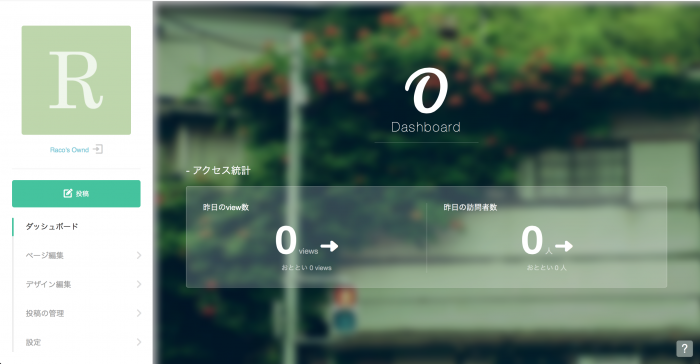
これでとりあえずサイトができました。
ブログの記事が1件表示されているトップページのみ。
まずはトップのメインビジュアルやテキストを変更して、
個別ページでAboutやギャラリーページを作ってみます。

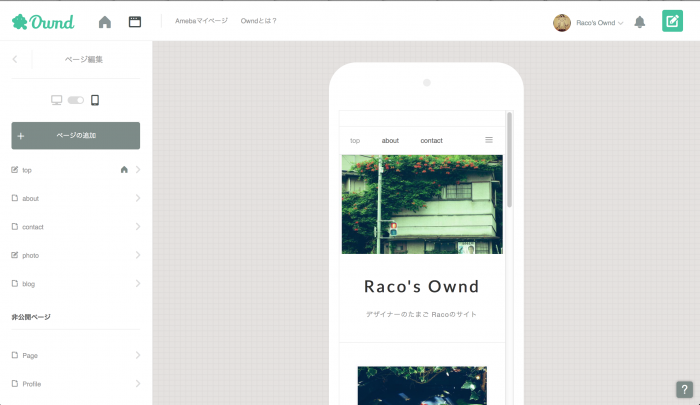
管理画面はこんな感じ。
ページ編集をクリックすると、こんな編集画面になります。
横に家のアイコンが表示されているページが、トップページになるのですね。
最初はpostsという名前のページがトップになっていたので、
これを編集してみます。クリック。
トップ画像や文字などを変更したい部分をクリックすると、
編集することができます。
ドラッグで位置を変えたり、左側から追加したい要素をもってきたり。
プレビューに切り替えると、左側がタイトルやURLを変更する入力画面になります。

上部の切り替えボタンでスマホでの表示の仕方も確認しながら作業することができます。
そんな感じで編集・ページを追加しAboutやContact、blogなどのページを作っていきます。
Photoのページには投稿一覧を選び、
photoのタグをつけた記事を表示するようにしました。
ページが完成するとナビゲーションメニューにリンクが追加されていくので、
ページを追加していくだけで、どんどんサイトができちゃいます。
さくさくっと子ページを作って、登録から15分ぐらいで自分のサイトができちゃいました。
確かに簡単。

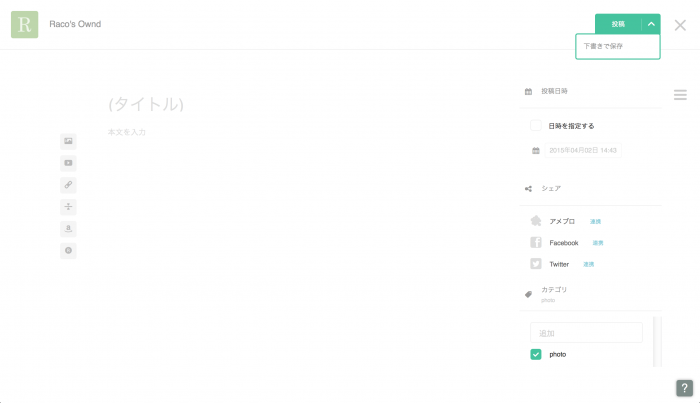
ブログ記事は緑色の『投稿』と書かれたボタンをクリックで投稿画面に。
右側の三本線のアイコンをクリックすると、ソーシャル連携などの投稿設定ができます。
予約投稿もできますね。
SNSと連携して表示させるのも簡単にできると聞いたので試してみました。
現在連携できるのは、Ameblo instagram twitter facebook の4つ。
今回はinstagramの写真をトップに表示させたいと思います。
設定からソーシャルメディア連携を選び、連携させたいSNSを選びます。
ページ編集の左側から、instagramのアイコンを、表示させたい位置に持ってきます。
表示する件数などを指定して、できあがり。
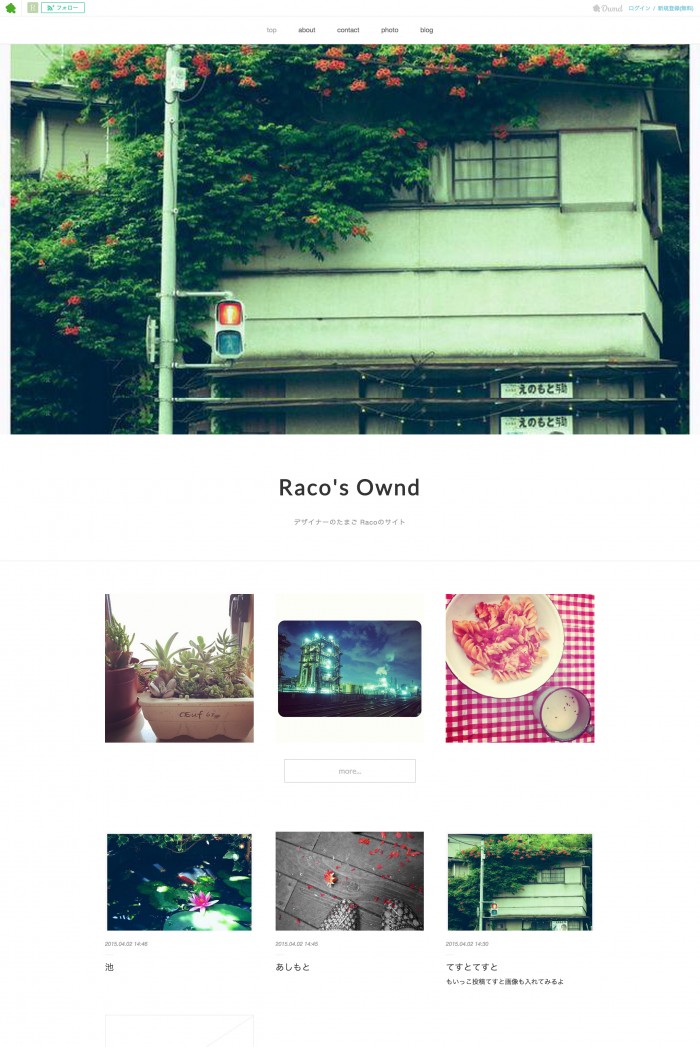
トップにinstagramの写真を3件ずつ表示させることができました。

こんな感じで。完成!
使ってみた感想
デザインテーマはごくごくシンプルなものが多い。
操作は簡単。重たい印象もなく、直感的に編集できる。
レスポンシブ対応うれしい。
専用アプリが用意されていて、スマホからの投稿もできるのは便利ですね。
設定画面に、SEO対策のための設定やアクセスを入れる箇所があったり、
個人の使用でなくお店や企業向けに配慮されてる部分あり。
アメブロ連携もできるし、現在ウェブサイトをもたず
アメブロやSNSのみで情報発信しているお店も見かけるので、
ブログやソーシャルでなく、きちんとした形のサイトが
こんなに簡単に作れてしまうのはいいかも。
今後、有料で広告無しにできるようになったり、
独自ドメインが使えるようになれば、
利用者ぐんと増えてくるんじゃないでしょうか。
アップデートに期待です。
会社案内ダウンロード

「あなたらしさ、あなたの会社らしさのクリエイティブを」というメッセージをお伝えしたいとこだわってやっと完成できました!
ぜひダウンロードしてご覧ください。
2015.04.02.Thu