Web制作でのユニバーサルデザイン 色覚バリアフリーを考える

ユニバーサルデザインという言葉、最近よく耳にしますよね。
ユニバーサルデザイン(Universal Design、UD)とは、文化・言語・国籍の違い、老若男女といった差異、障害・能力の如何を問わずに利用することができる施設・製品・情報の設計(デザイン)をいう。
– Wikipediaより
簡単に言うと、すべての人にとって不便ではないデザインのこと。
Webデザインでユニバーサルデザインを考えるとしたら、どんな部分なのでしょう??
実際に手にとって使用するものではないので、材質とか形とかではなくビジュアル的なことになってきますよね。

実は先天的な色覚障碍をもつ人は、日本人男性では20人に1人、女性では500人に1人程度と言われています。
実は私の祖父もそうだったし、色覚障碍をもつ友人も何人かいるのですが、不便を感じながらも、乗り越えているという話を聞きました。ちょっとイメージしづらいバリアであるということで、苦労されている方も多いようです。
というわけで今回は、見た目だけでなく機能から考える配色、色覚バリアフリーという考え方についてまとめてみたいと思います。
どんな風に見えているの?
自分と違う色覚を持つ人はどのように世界が見えているのでしょうか。あんまり想像できないですよね。
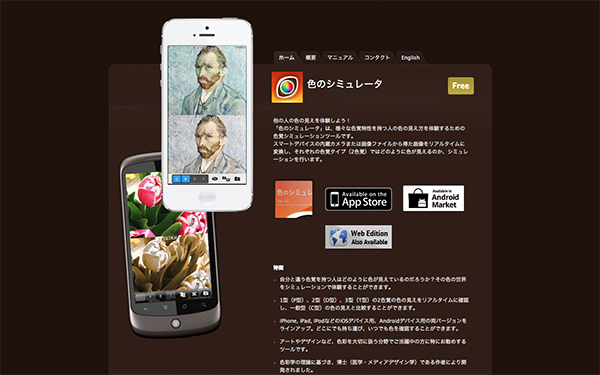
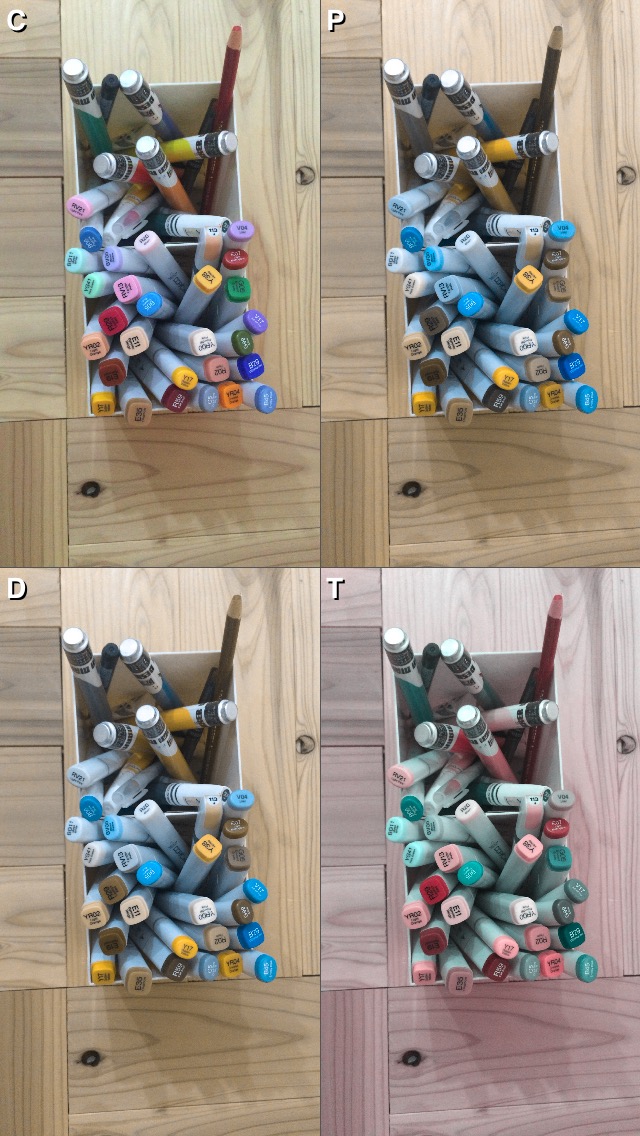
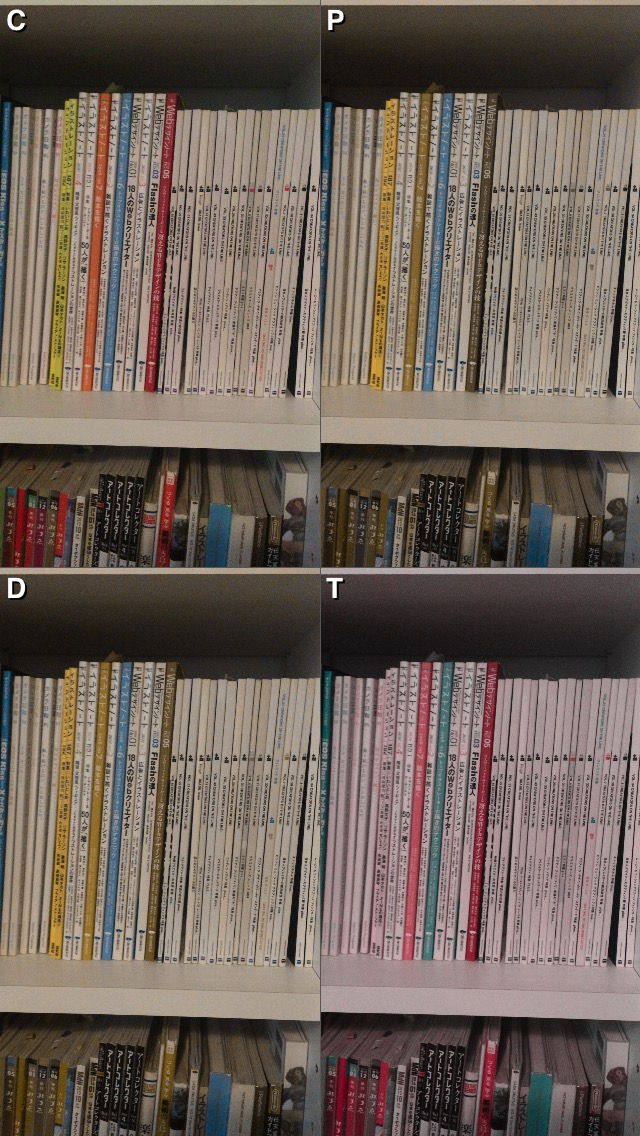
実は様々な色覚特性を持つ人の色の見え方を体験することができるアプリがあります。
こうやって並ぶとわかりやすいですね。イメージも掴みやすいです。


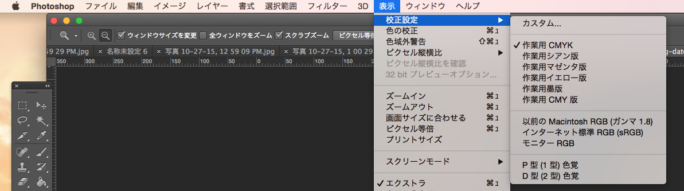
実はイラレにもフォトショにも色覚確認できる機能がある
Photoshopの場合は「表示」→「校正設定」から
色覚障碍を持つユーザーの中で多くを占めるP型(1型)とD型(2型)の2通りの色覚パターンが用意されています。

たとえば
実際こうなる


黄色は変化がないように見えますが、赤と緑は区別が難しいレベルになりますね。
たとえば色分けされたフロアマップなどは、これでは機能しなくなってしまいます。
配色によっては、文字色と背景色が同化してしまって情報が読み取れなくなってしまうことも・・・
色覚バリアフリー 配色の注意点
では、具体的にはどのように気をつけたらいいのでしょうか。
色覚に障害がある場合、暖色同士や寒色同士を区別しづらくなる。
暖色と寒色で組み合わせて使う、暖色系同士や寒色系同士を組み合わせる場合は明度に差をつけるなどの工夫が必要になってきます。
背景には色をつける場合は要注意。文字の色に気をつける。
色分けのみによるデザインに頼りすぎない。
例えば強調したい部分は文字色を変えるだけでなく、アンダーラインを引く、
部グラフや円グラフの項目の違いも色訳だけでなく、柄で差をつけるなどの工夫を。
具体的な配色については、カラーユニバーサルデザイン推奨配色セットの塗料用、印刷用、画面用の詳しい情報と、
組み合わせる色の注意点、使用する上でのノウハウ等をまとめた冊子がPDFで無償配布されています。ありがたや!
発行年:2013年
発行者:カラーユニバーサルデザイン推奨配色セット制作委員会
http://jfly.iam.u-tokyo.ac.jp/colorset/
公共性の高いデザイン、重要な情報を伝えなければならない時には気をつけたいと思います。
会社案内ダウンロード

「あなたらしさ、あなたの会社らしさのクリエイティブを」というメッセージをお伝えしたいとこだわってやっと完成できました!
ぜひダウンロードしてご覧ください。
2015.11.18.Wed